Фон с полями
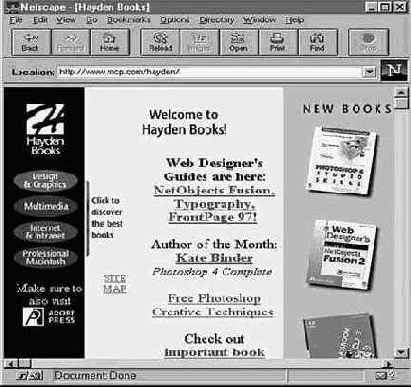
Это, по моему скромному мнению, наиболее профессиональный вариант фона для Web-страниц. В соответствии с этим методом вдоль левого края страницы создается колонка, или поле, заполняемое белым или иным сплошным цветом. Это придает странице гораздо более интересный в визуальном отношении вид, а кроме того, вы получаете место для размещения кнопок, обеспечивающих перемещение по гиперссылкам, и дополнительной информации, обычно находящейся на полях. Пример такого фона показан на рис. 14.17.
Рис. 14.17. Домашняя страница с боковыми полями
Чтобы создать фон с полями, выполните следующие действия:
Выберите команду меню Файл - Новый (File - New).
Большинство пользователей работает с разрешением экрана 640 на 480 пикселей. Чтобы с гарантией вместиться в окно броузера по ширине, установите ширину нового документа равной 640 пикселям.
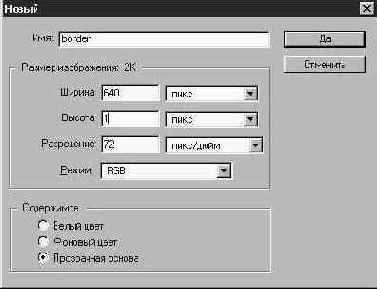
Задайте параметр Высота (Height) равным 1 пикселю, как показано на рис. 14.18. Это поможет вам сохранить минимальный размер файла.
Рис. 14.18. Настройка параметров нового документа
Проследите, чтобы в качестве заливки был выбран белый цвет.
Теперь нам потребуется изменить цветовой режим с RGB на Индексированные цвета (Indexed Color). Выберите команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).
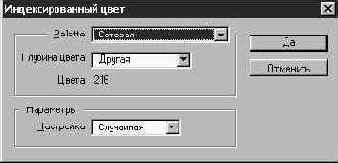
Выберите палитру Сетевая, как показано на рис. 14.19.
Рис. 14.19. Выбор палитры типа Сетевая
Щелкните на кнопке инструмента Масштаб (Zoom) и увеличьте левую часть нового документа.
Щелкните на поле нужного цветового образца в палитре Каталог (Swatches), чтобы выбрать основной цвет. Я остановился на темно-синем цвете, однако вы можете выбрать оттенок на свое усмотрение.
Выберите инструмент Кисть (Paintbrush). Откройте палитру Кисти (Brushes) и выберите кисть размером немного больше 1 пикселя, как показано на рис. 14.20.
Рис. 14.20. Новый документ при большом увеличении
Теперь, используя Кисть (Paintbrush) или любой другой инструмент рисования, начинайте раскрашивание. Окрасьте примерно четверть полосы, начиная с левого края. Возможно, вам потребуется еще раз уменьшить масштаб изображения, чтобы убедиться, что окрашена требуемая часть полосы. Впрочем, нет необходимости добиваться, чтобы она составляла точно четверть изображения.
Получив удовлетворительный результат, сохраните файл в формате CompuServe GIF. Размер файла должен составлять около одного килобайта, что совсем немного.
Все, что вам осталось сделать, - это включить файл в документ HTML и открыть его с помощью броузера. Вот как это может выглядеть.
Рис. 14.21. Фон с боковой полосой контрастного цвета
ЗАМЕЧАНИЕ Еще один оригинальный прием, который вы можете попытаться использовать, - это размытие кромки полосы в том месте, где она переходит в белый фон, с помощью команды Фильтр - Размытие (Filter - Blur).
Как видно из рисунка, часть текста плохо читается. Это вызвано слишком темным цветом, выбранным для боковой полосы, а также тем, что язык HTML не позволяет создавать надписи с достаточно элегантным или интересным в визуальном плане оформлением. (Если только не иметь в виду таблицы стилей, рассмотрение которых выходит за рамки данной книги.)
Имеется, однако, способ обойти данное ограничение за счет использования программы Photoshop для создания надписей.
Содержание раздела